При создании страницы через конструктор может возникнуть необходимость указать индивидуальные стили для элемента.
Для примера добавим CSS стиль для виджета «Текст». В этом примере стиль задаёт отступ между строк.
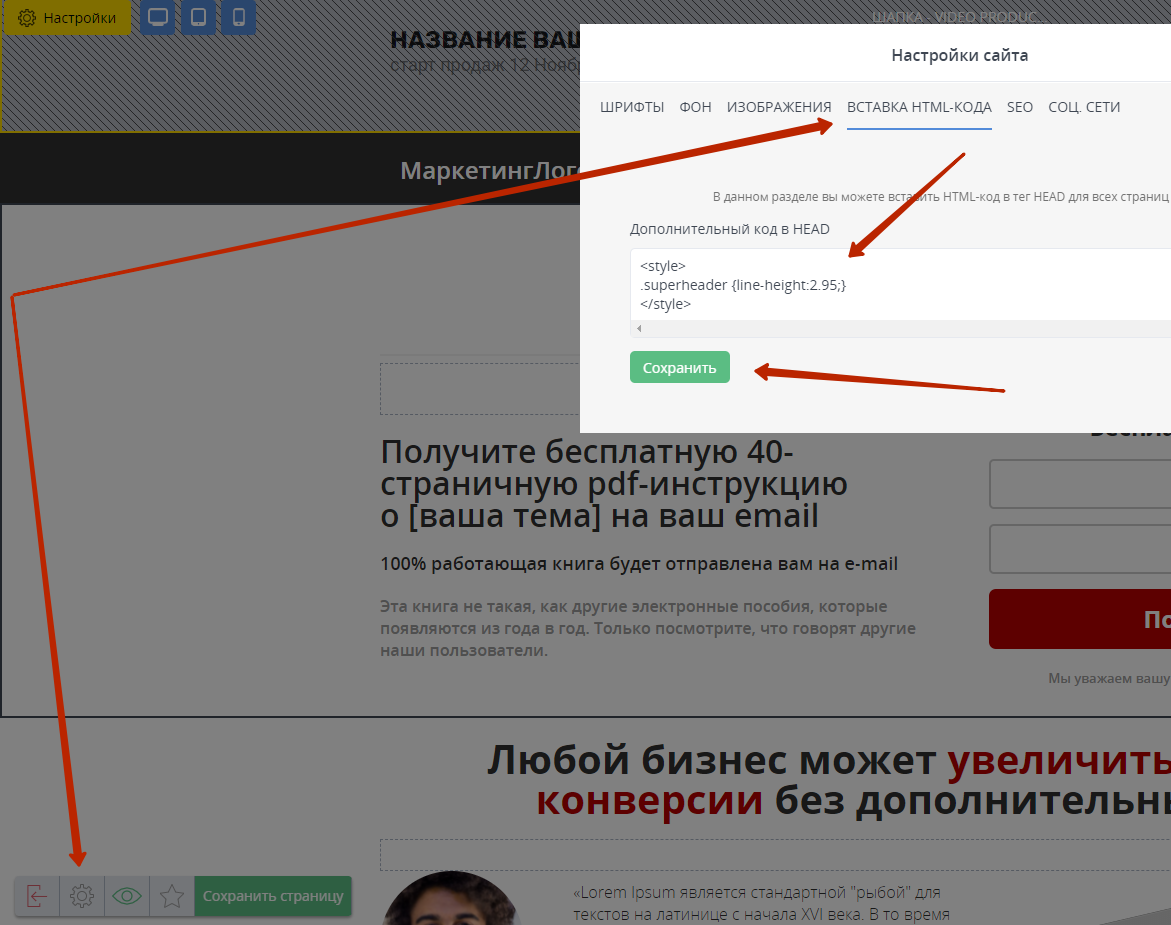
Откройте редактор страницы в конструкторе.
Нажмите иконку шестерёнки внизу страницы и добавьте стиль в поле «ВСТАВКА HTML-КОДА«.
Сохраните настройки.
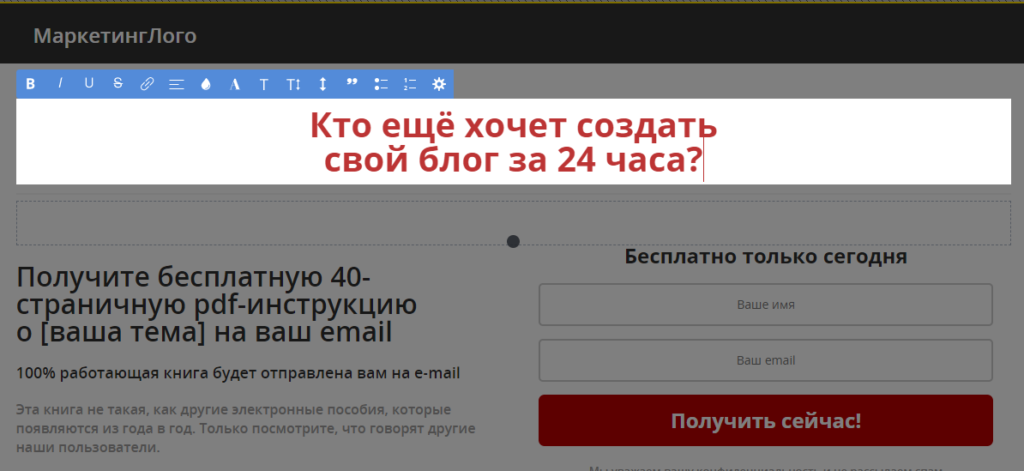
Перейдите в редактирование текста или добавьте виджет «Текст» на страницу.

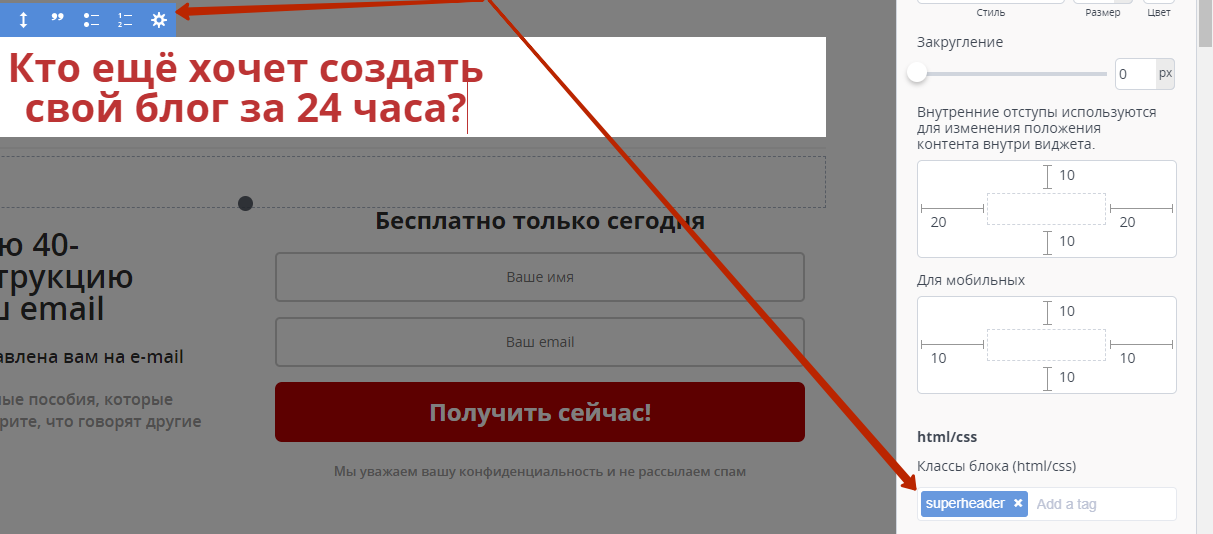
Теперь нужно применить стиль к виджету. Откройте редактор виджета и в поле «html/css» укажите название стиля, затем кнопкой ввода добавляем его в поле.
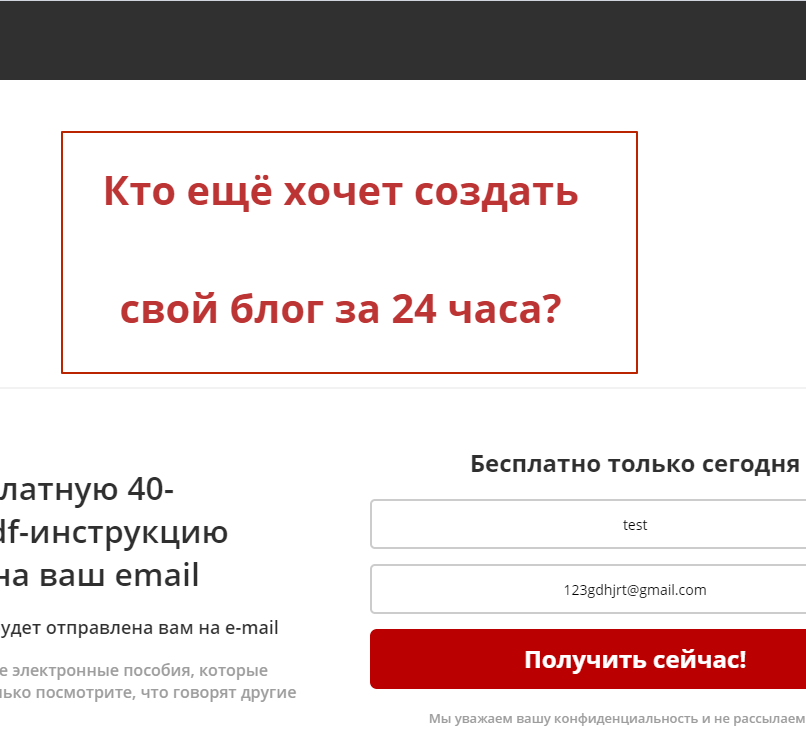
В редакторе страницы изменения могут не отображаться, поэтому нажмите предпросмотр страницы.
В результате отступ между текстом стал больше:

Подробнее о создании и редактировании страниц в конструкторе страниц https://help.expertam.ru/archives/1886