Вы заказали фрилансерам или специализированной студии новый красивый макет продающей страницы, но не знаете, что делать дальше и как разместить обилие предоставленных файлов на нашу систему? Тогда давайте разберемся.
Обычный лендинг представляет собой набор из html-верстки, css-файлов и изображений. Иногда к нему прибавляются JS-скрипты и JQuery-библиотеки.
Итак:
1. Загружаем все изображения в Сайт => Страницы => Файловый менеджер
После того, как изображения будут загружены, наша система автоматически выдаст ссылки на их размещение — путь до изображения.

Если вы планируете создать сайт с более-менее сложной структурой, или предполагается наличие более чем одного лендинга, мы рекомендуем создать несколько папок и загружать файлы по категориям для удобства пользования.
Варианты каталогизации:
IMG — папка для изображений
CSS — папка для css стилей
JS — папка для JS-скриптов и JQuery
или
Main — все файлы для главной страницы
Lanpage1 — все файлы для продающей страницы
и т.д.
Вашу фантазию здесь никто не ограничивает. В данном примере рассматриваются пути для корневого (основного) каталога файлового менеджера, в то время как пути до папок в файловом менеджере могут незначительно отличаться.
2. В html-коде и в css-стилях находим и меняем адреса для всех изображений
Файлы с расширением .html и .css открываются блокнотом или любым другим текстовым редактором.
Обычно по-умолчанию путь к картинке прописывается как «…/image.png». В этом случае нужно поменять ссылку, к примеру, на:
|
1 |
"https://ваш_домен_на_expertam.ru/media/content/ваш_логин/image.png" |
Также, можно прописывать не абсолютные пути, как в примере выше, а относительные (из ссылок убираем домен):
|
1 |
"/media/content/ваш_логин/image.png" |
3. Загружаем css-стили, js-скрипты и jquery-библиотеки
Так же, как и изображения, располагаем эти файлы в Сайт => Страницы => Файловый менеджер. Копируем и сохраняем пути до файлов.
4. Создаем новую страницу в разделе Сайт => Страницы
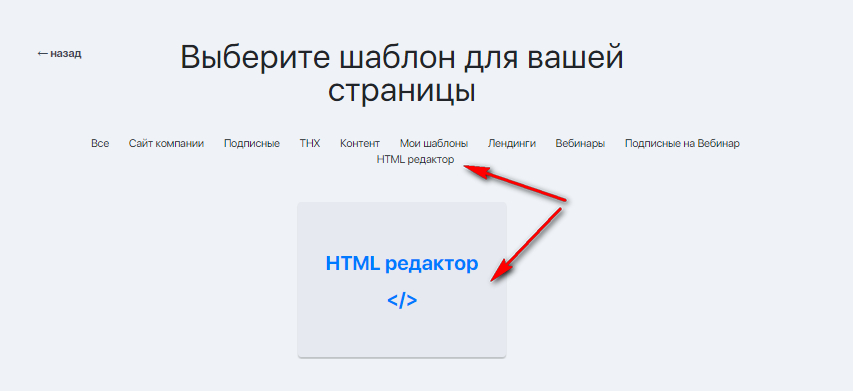
При создании страницы в шаблонах выбираем Html-редактор
Открывается страница с редактором.
Присваиваем ей уникальный Идентификатор. Обратите внимание, Идентификатор добавляется в адрес страницы, то есть будет виден посетителям сайта.
5. Копируем весь html-код и вставляем его, выбирая «HTML редактор». Подробнее об этом мы рассказали тут.
Если в скопированном html-коде прописаны JS-скрипты, внимательно проверяем их на наличие ссылок на загруженные в Файловый менеджер файлы.
Не забываем менять пути для css-стилей, скриптов и библиотек! Рассмотрим пример, как это сделать правильно. По-умолчанию пути могут быть прописаны так:
для CSS:
|
1 |
<link href=".../style.css" rel="stylesheet" type="text/css" /> |
для JS:
|
1 |
<script src=".../jquery-1.8.3.min.js" type="text/javascript"></script> |
Вам нужно заменить путь либо на абсолютный так:
для CSS:
|
1 |
<link href="ваш_домен_на_expertam.ru/media/content/ваш_логин/style.css" rel="stylesheet" type="text/css" /> |
для JS:
|
1 |
<script src="ваш_домен_на_expertam.ru/media/content/ваш_логин/jquery-1.8.3.min.js" type="text/javascript"></script> |
либо на относительный так:
для CSS:
|
1 |
<link href="/media/content/ваш_логин/style.css" rel="stylesheet" type="text/css" /> |
для JS:
|
1 |
<script src="/media/content/ваш_логин/jquery-1.8.3.min.js" type="text/javascript"></script> |
6. Сохраняем изменения и проверяем отображение страницы
Проверить можно просто — введя в адресную строку браузера адрес созданной страницы.



 (2 оценок, среднее: 4,50 из 5)
(2 оценок, среднее: 4,50 из 5)