Содержание
Зачем нужны интерактивные блоки?
Интерактивные блоки используются в конструкторе при создании или редактировании страниц. Особенность этих блоков в том, что они могут быть скрыты со страницы без ее перезагрузки одним кликом.
Давайте рассмотрим такую ситуацию: вы проводите живой вебинар и хотите, чтобы кнопка заказа под видео появилась только после того, как вы озвучите свое предложение. Но т. к. вебинар живой, то сказать заранее, когда это произойдет — нельзя. Или вы хотите показывать такую кнопку несколько раз на короткий промежуток времени в моменты, когда участники будут наиболее разогреты. Как это сделать? Можно, например, редактировать страницу во время вебинара, можно использовать другие варианты, но все они имеют один недостаток: ни один элемент не появится (и не пропадет) со страницы, которая уже открыта у пользователя, до тех пор, пока он ее не обновит. К сожалению, это сводит на нет всю работу по подготовке аудитории.
Именно эту проблему и решают интерактивные блоки. Это обычные виджеты, к которым мы привыкли: текст, формы, кнопки, картинки, таймер — любой из виджетов может стать интерактивным. Это же относится и к целым секциям: при необходимости вы можете показывать и скрывать их целиком.
Как управлять интерактивными блоками?
Активация функции
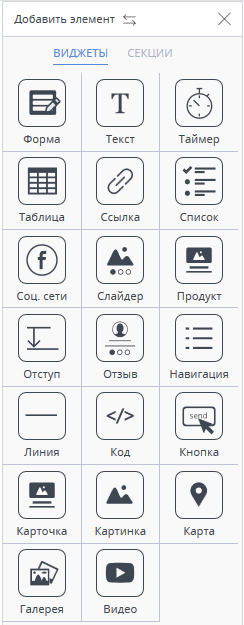
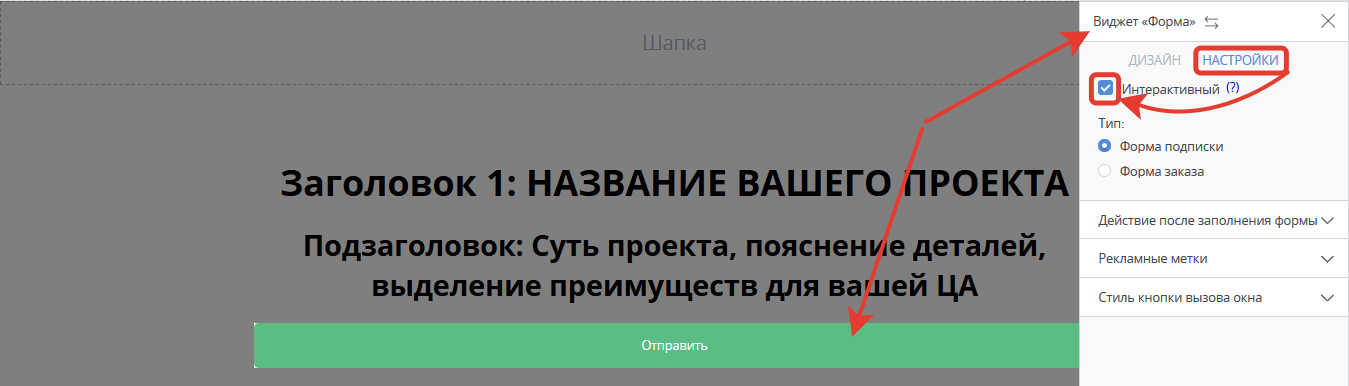
Для того, чтобы виджет стал интерактивным, его нужно добавить на страницу в конструкторе шаблонов и затем включить опцию в настройках самого виджета. Вот так:
Аналогичная настройка есть в секциях. Кликните на «Настройки» в верхнем левом углу секции и отметьте интерактивность:
Не забудьте сохранить страницу перед выходом. 😉
Переключение состояния
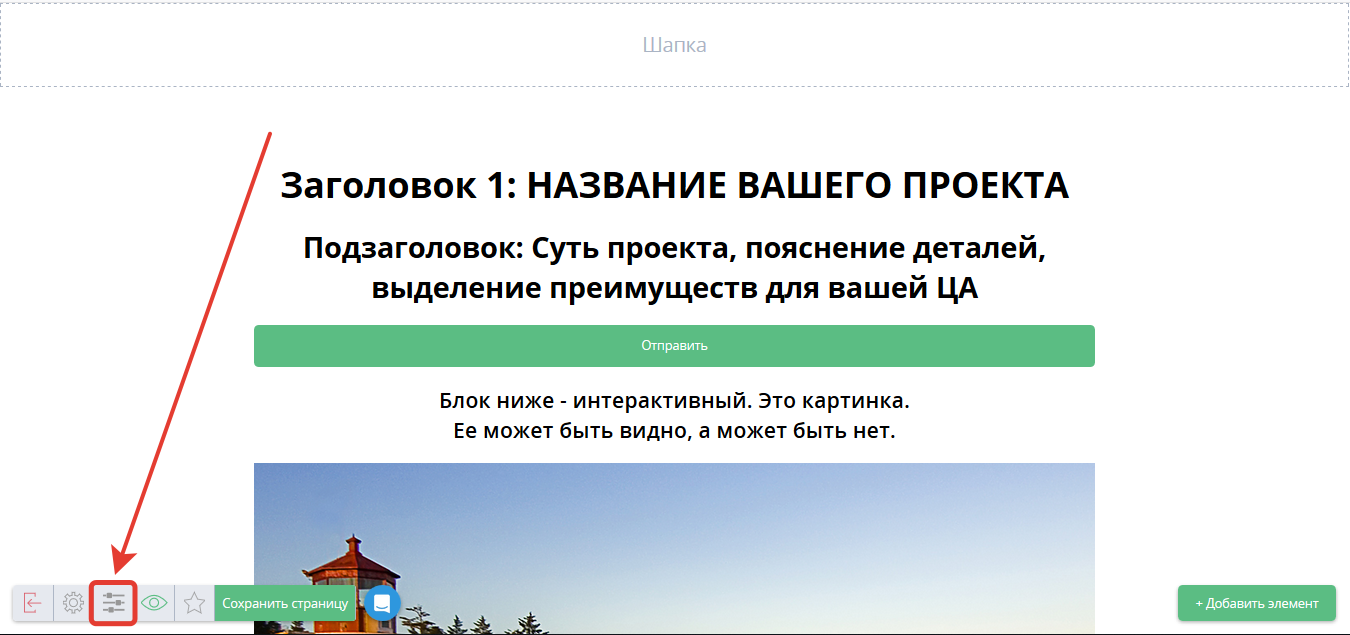
Теперь, когда на вашей странице есть хотя бы один интерактивный блок, в конструкторе появится новый переключатель:
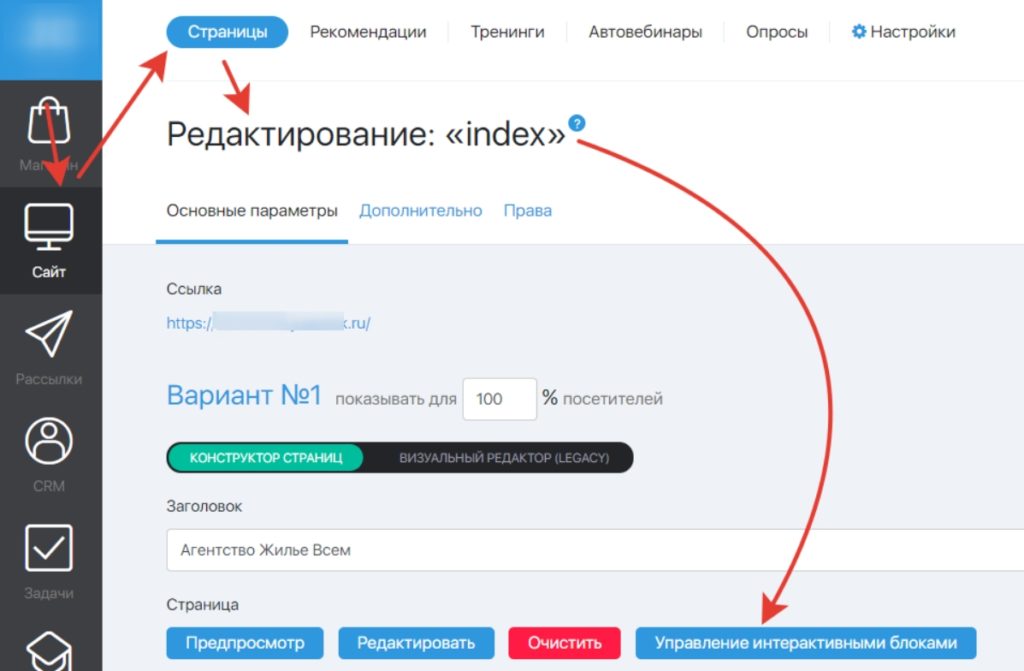
Кликнув по нему, вы войдете в режим включения/выключения тех блоков, которые вы отметили ранее. Кстати, вы можете попасть туда и не открывая страницу в конструкторе: новая кнопка появится и в общем режиме редактирования страницы:

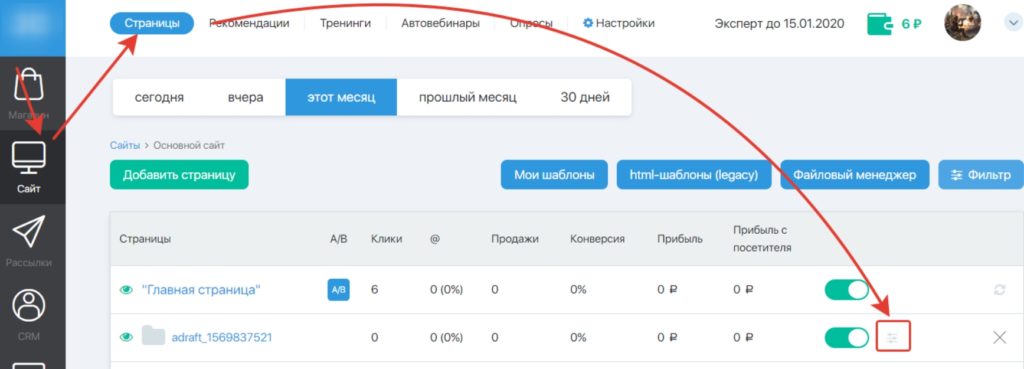
Но можно сделать это еще быстрее! В разделе «Сайт — Страницы», после открытия нужного сайта (если сайт один, то он откроется сразу), вы можете видеть список всех страниц. Если страница имеет интерактивные блоки, то рядом с переключателем «вкл/выкл страницу» будет и «микшер интерактивности», вот тут:

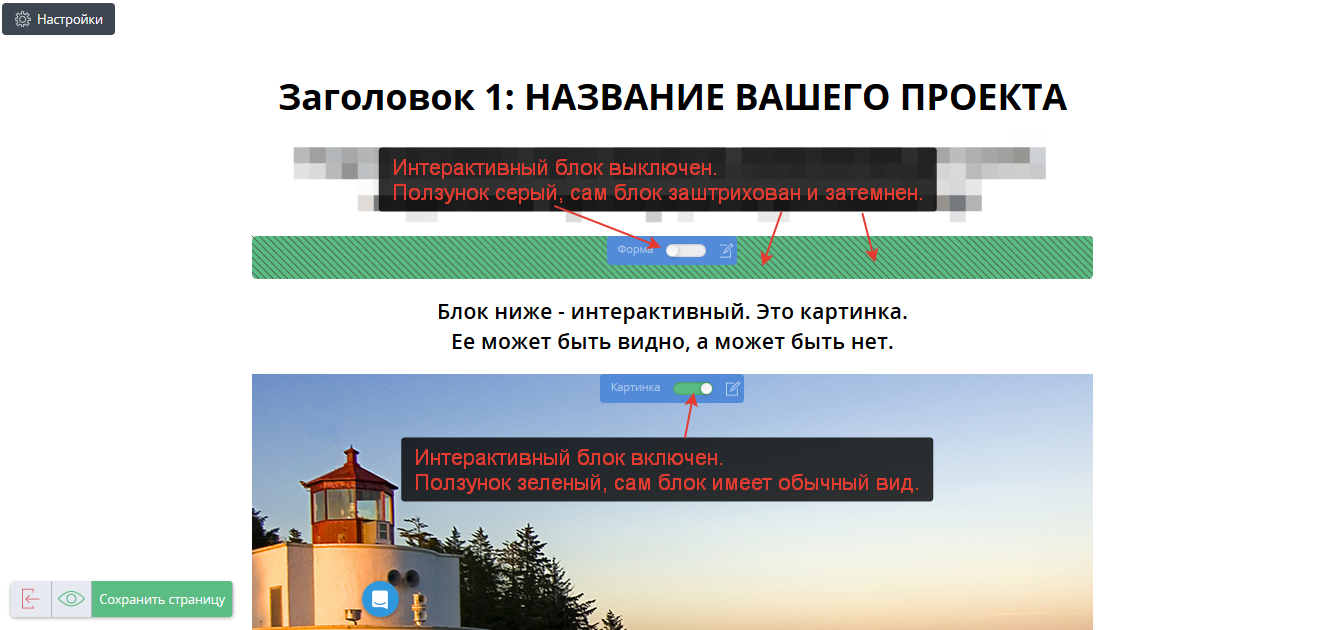
Любым из способов вы попадете в редактор, где сможете включать или выключать блоки одним кликом: у каждого из них будет переключатель.
После каждого переключения страница автоматически сохраняется, а изменения видят все посетители страницы в режиме реального времени. Дополнительное сохранение страницы не требуется, кнопка внизу — просто дань традиции.






 (5 оценок, среднее: 4,20 из 5)
(5 оценок, среднее: 4,20 из 5)