Содержание
Как добавить (создать) урок?
О том, как добавить новый урок мы подробно рассказали в этой статье
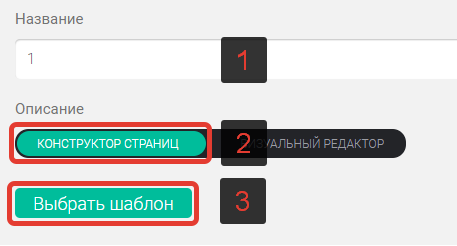
Далее необходимо выбрать тип редактора урока — конструктор страниц или визуальный редактор. В этой статье рассмотрим создание уроков с помощью конструктора уроков. Поэтому указываем название урока, оставляем переключатель в состоянии по умолчанию и нажимаем кнопку «Выбрать шаблон»:

Создание уроков с помощью визуального редактора рассмотрено в другой статье.
Выбор шаблона
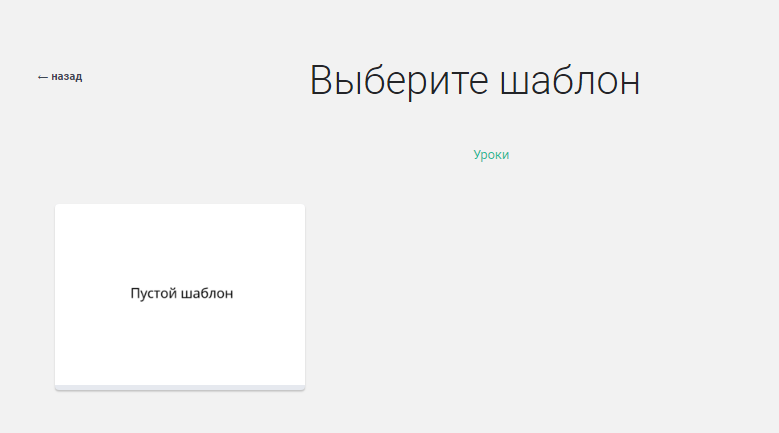
На следующем шаге предлагается выбрать шаблон для создания урока или создать новый с нуля. Каждый из них можно предварительно посмотреть и решить, подходит ли он вам. Здесь же вы найдете те, что сами создавали ранее. Наведя указатель мыши на «Просмотреть», вы сможете кликнуть по шаблону для его предварительного просмотра:
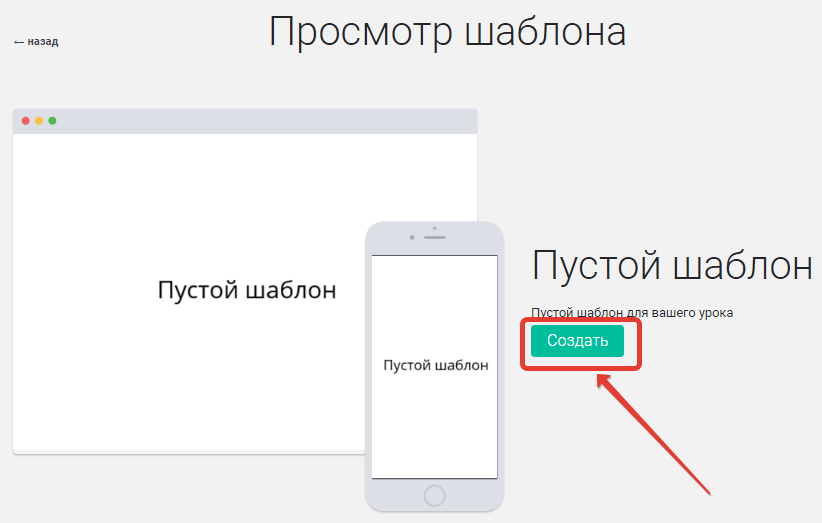
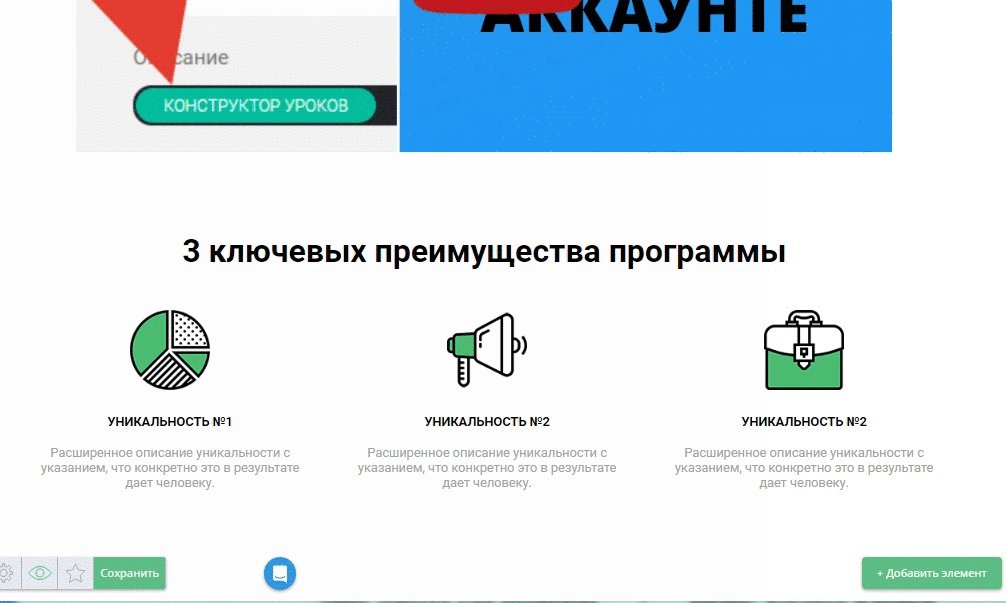
На открывшейся странице можно увидеть, как он будет выглядеть на компьютере и мобильных устройствах. Если вы поняли, что этот шаблон — «ваш», переходим к созданию урока:

Устройство редактора

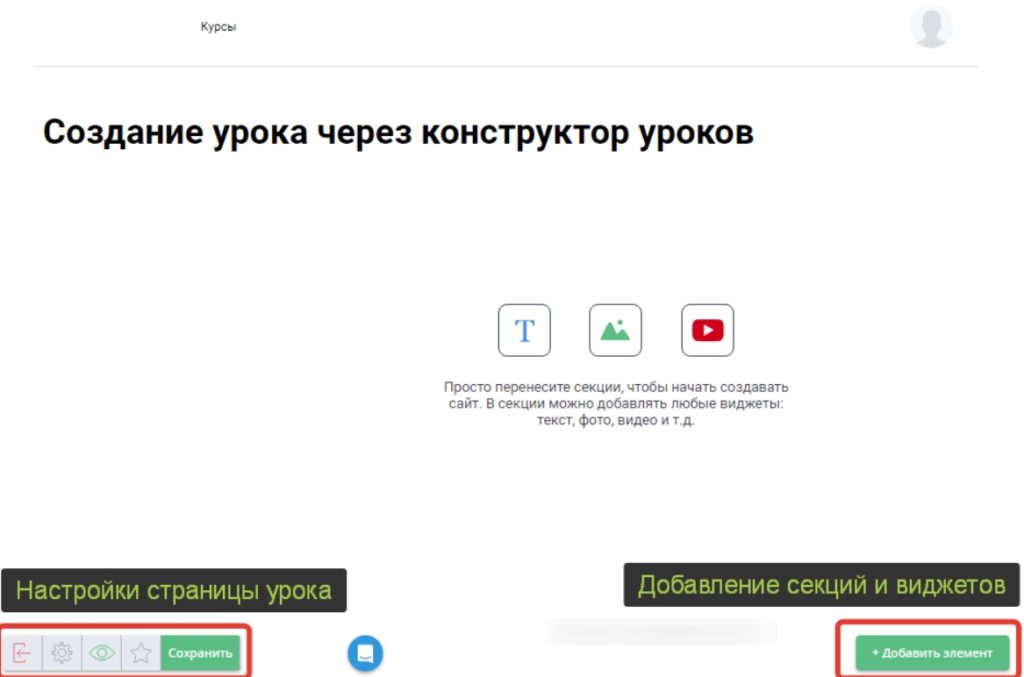
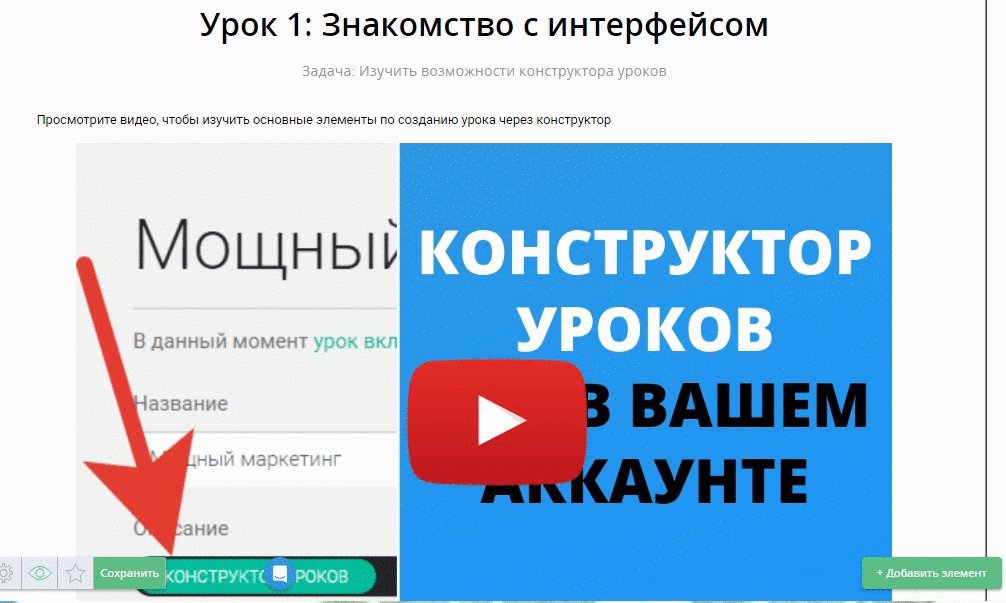
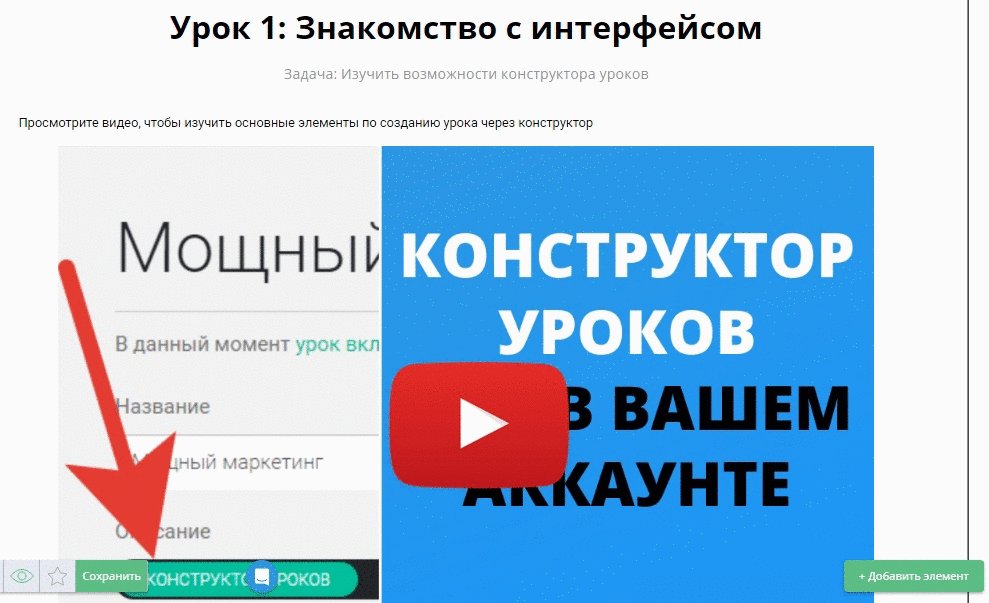
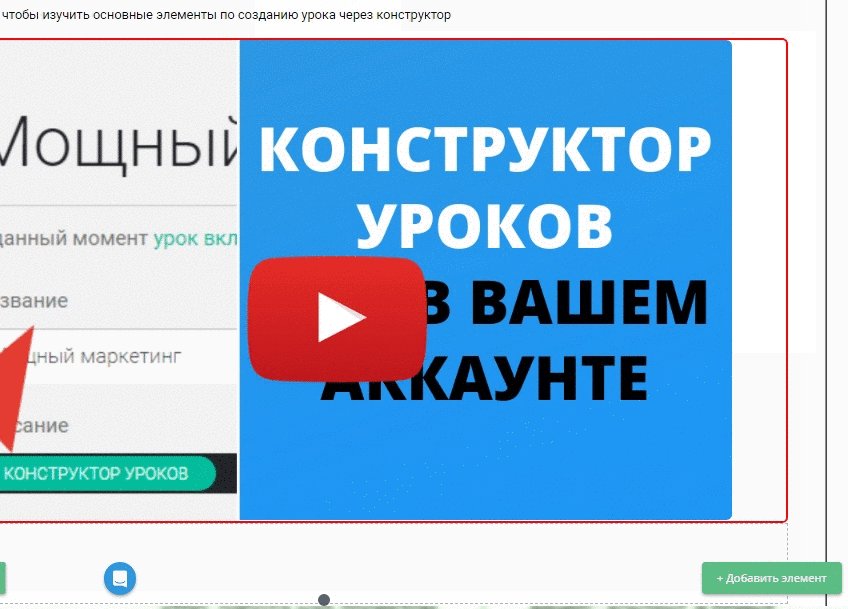
Редактор конструктора уроков занимает всю ширину экрана.
Элементы управления находятся внизу:
- слева — настройки страницы;
- справа — добавление новых элементов.
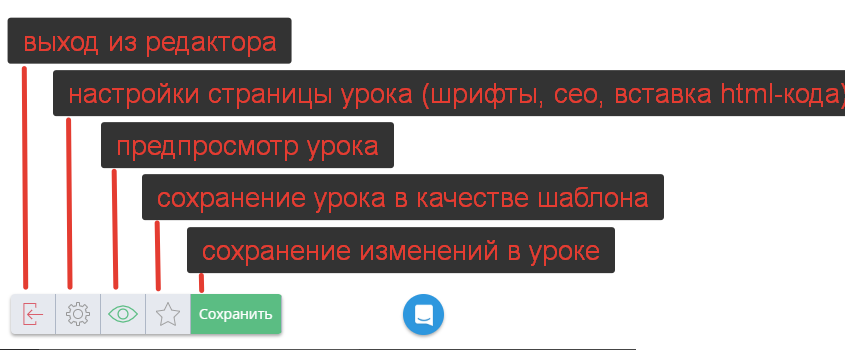
Кнопки панели слева:

Чтобы начать создание урока, перетяните нужную секцию на рабочую область, а после заполните ее актуальными виджетами.
Коллекция готовых секций
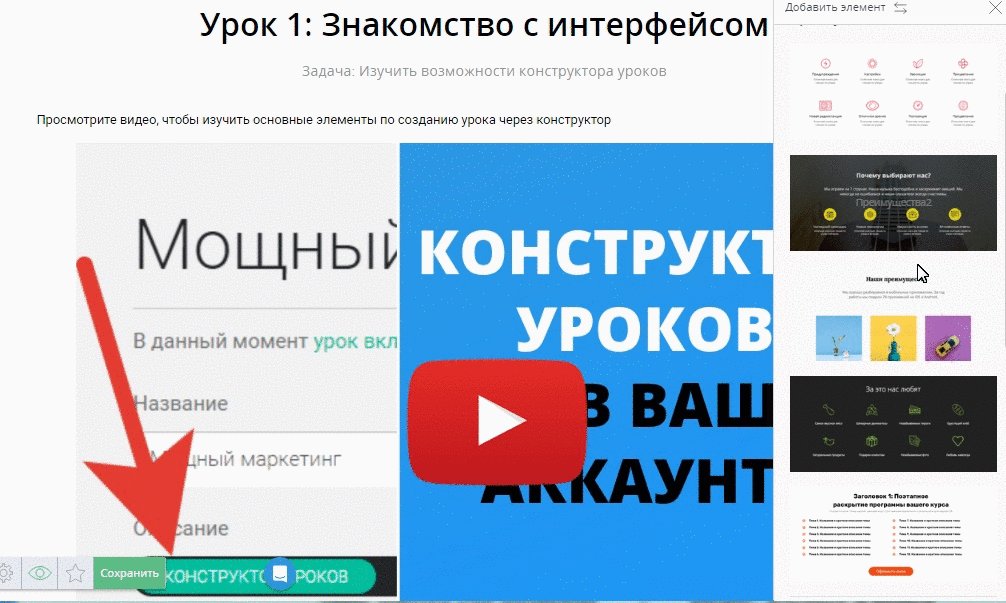
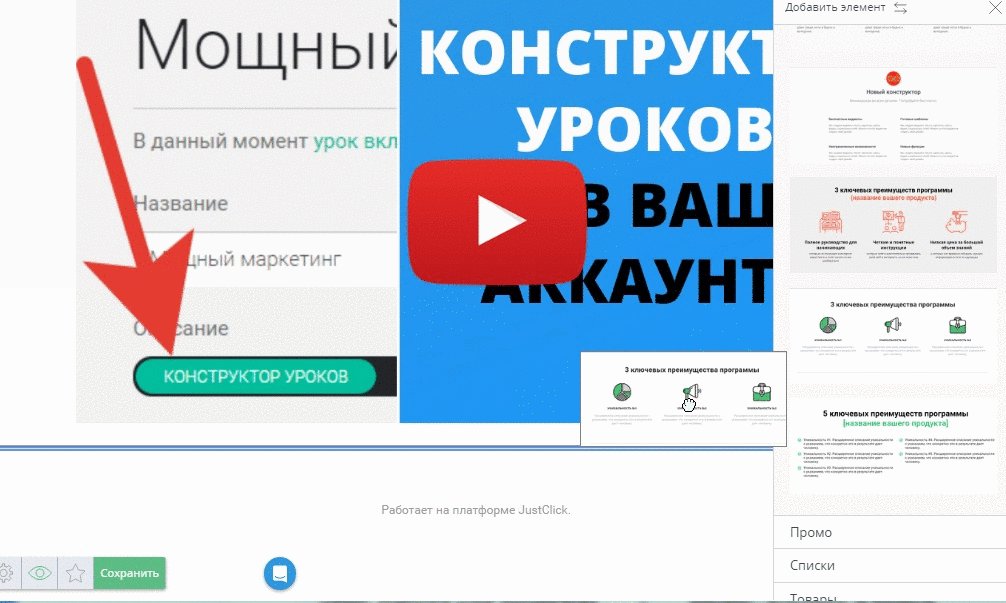
Крупные блоки страницы — секции — разделены на категории по типу содержимого: промо, контент, шапка, футер, товары и т.д. Готовые секции ускорят создание урока. Для их выбора и добавления на страницу нажмите кнопку «Добавить элемент» справа внизу:
Также вы можете добавить в коллекцию готовых секций собственные шаблоны секций.
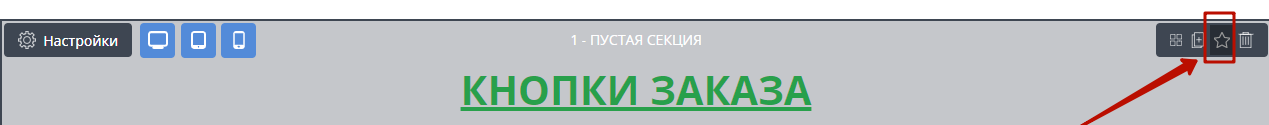
Чтобы сохранить секцию в качестве шаблона, наведите мышь на правый верхний угол секции и нажмите на значок звезды.

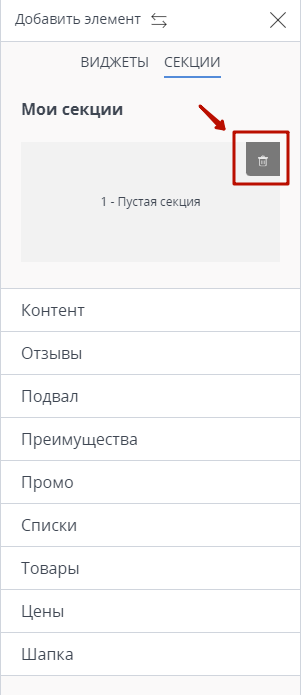
Чтобы удалить шаблон секции, зайдите в категорию «Мои секции» в коллекции готовых секций и нажмите на значок корзины на том шаблоне секции, который вы хотите удалить.

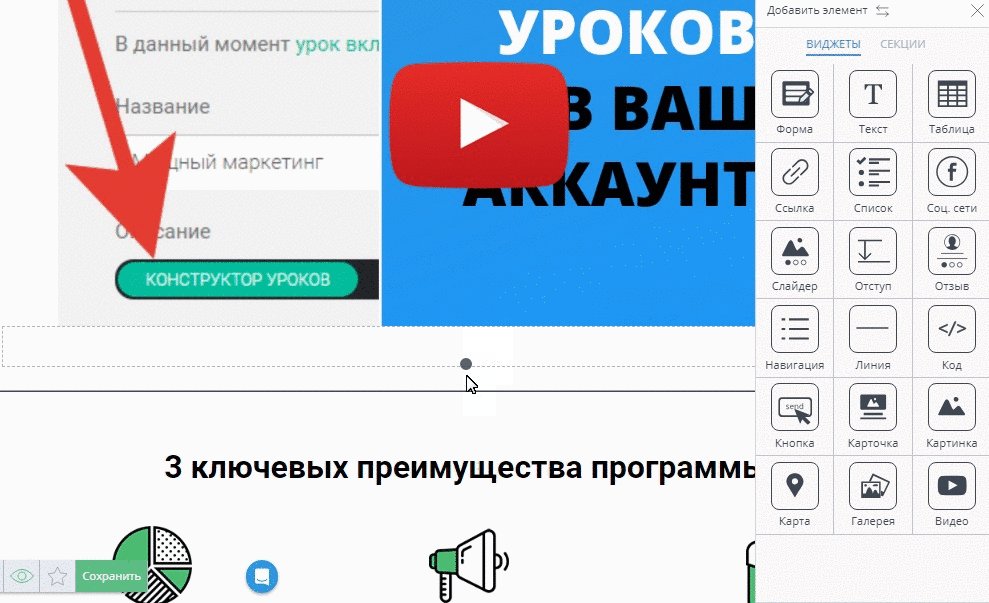
Добавление новых виджетов
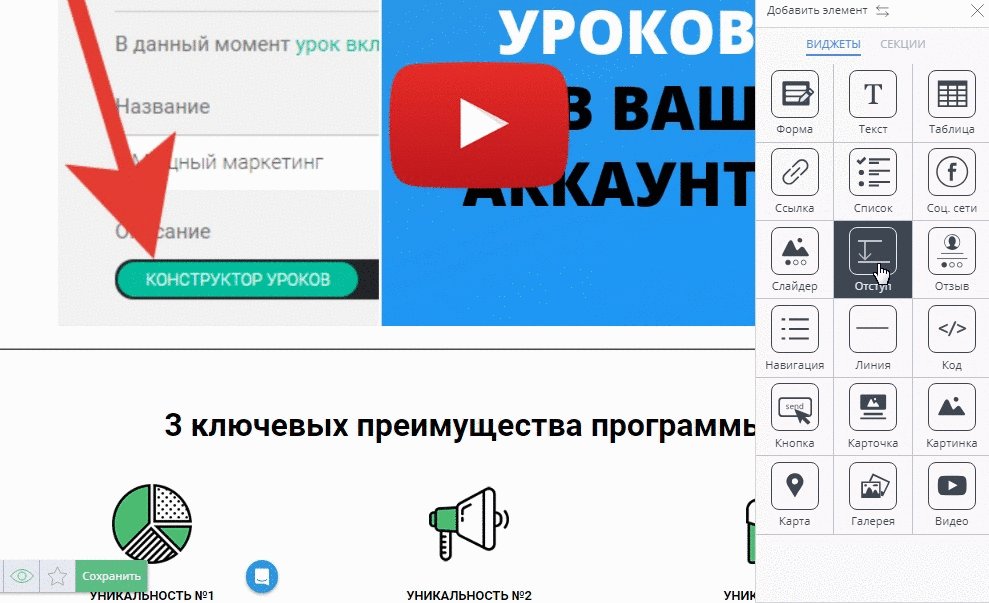
Для добавления виджета на странице должна быть размещена и выбрана секция (кликом левой кнопки мыши). Нажмите на кнопку «Добавить элемент». На появившейся справа панели выберите вкладку «ВИДЖЕТЫ», зажмите мышкой нужный элемент и перетащите его в то место секции, куда хотите его разместить.
Место вставки элемента отмечается синей линией.
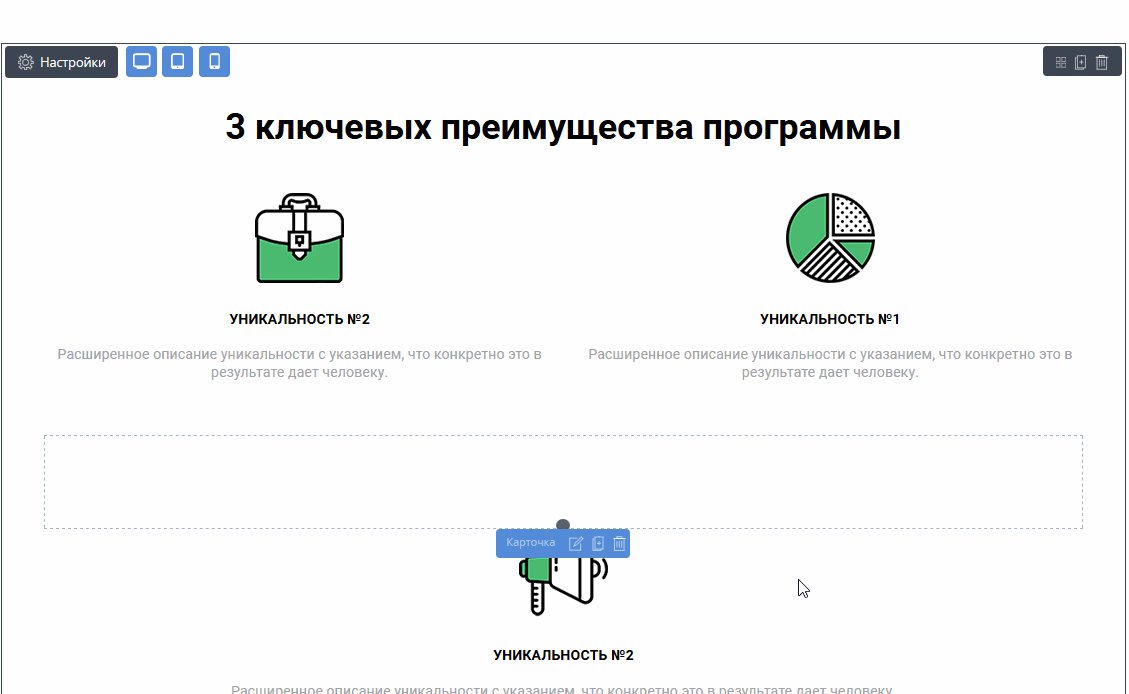
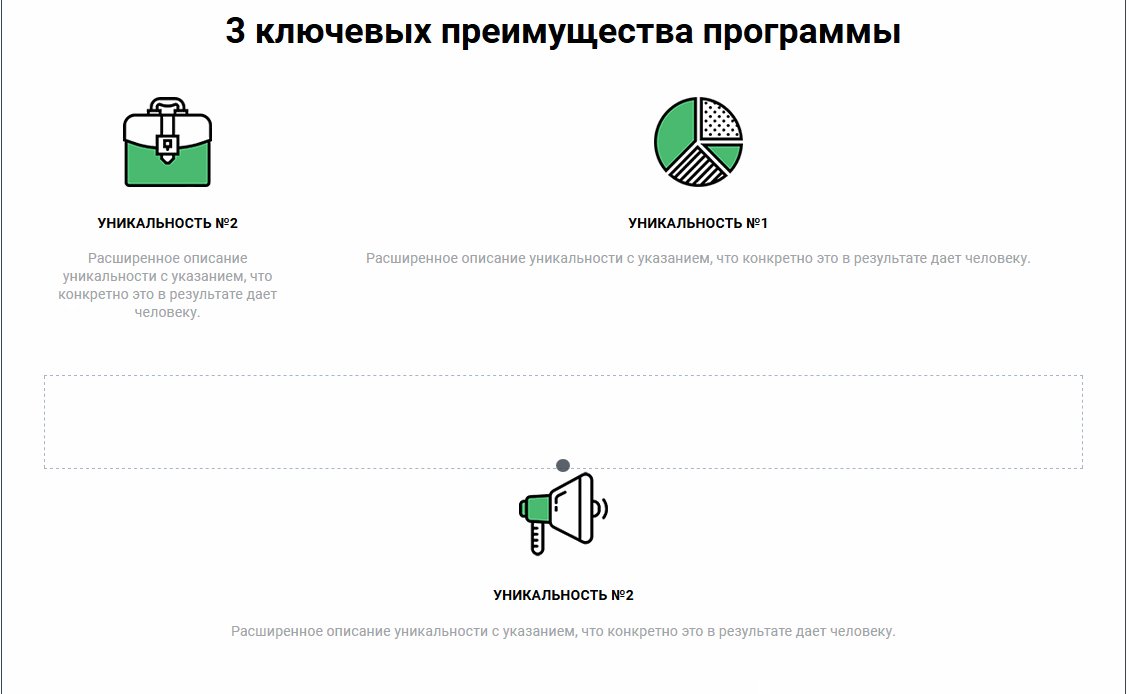
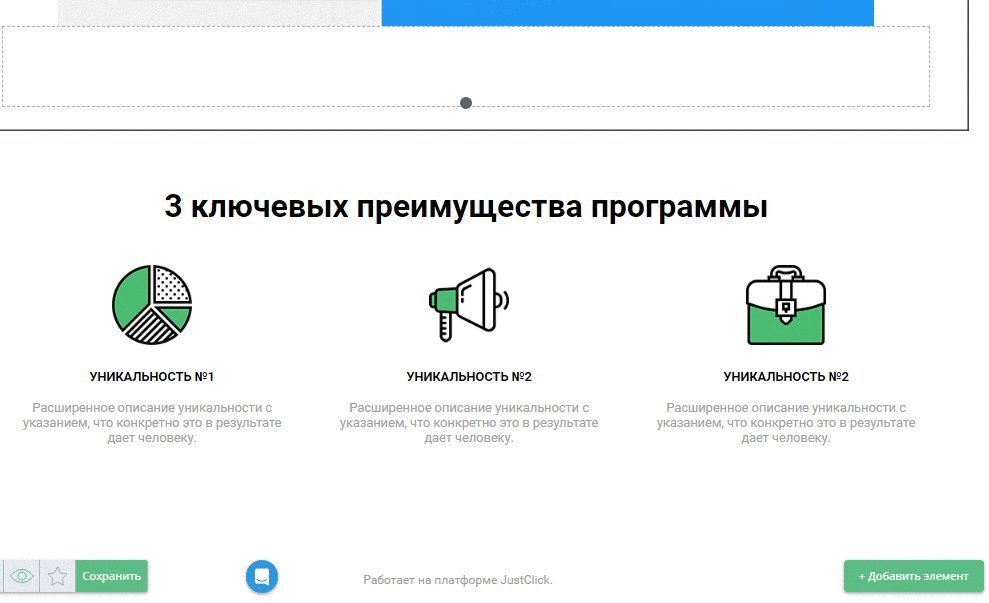
Перемещение элементов
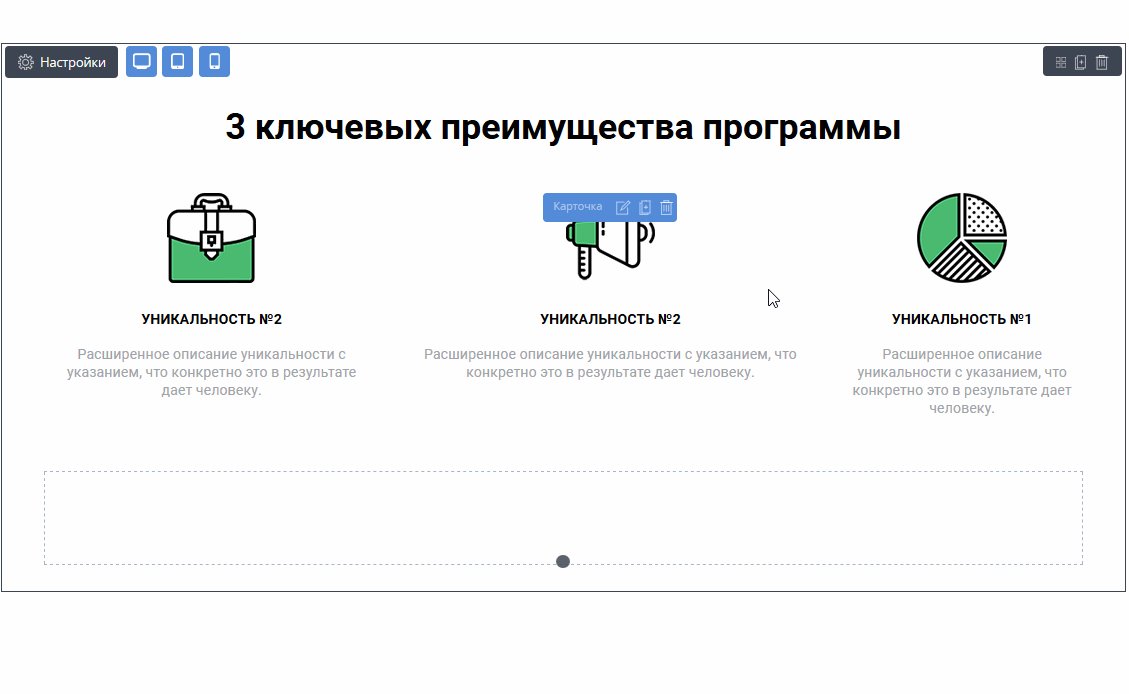
Чтобы переместить секцию или виджет нажмите на заголовок блока. Удерживая элемент левой кнопкой мыши, переносите его в нужное место. Вы можете выбирать место вставки, пока «не посадите элемент» на выбранную позицию. Похожим приемом можно двигать блоки, стоящие в одном ряду. Просто перетяните линию между ними. Часто этот прием используют, размещая текст рядом с изображением, но он доступен для любых блоков:
Виджеты можно перемещать как внутри секции, так и между секциями. При перемещении виджета из одной секции в другую он становится первым в новой секции. После перемещения виджета в новую секцию, выберите эту секцию (кликом левой кнопки мыши) и переместите виджет в нужное положение внутри секции.
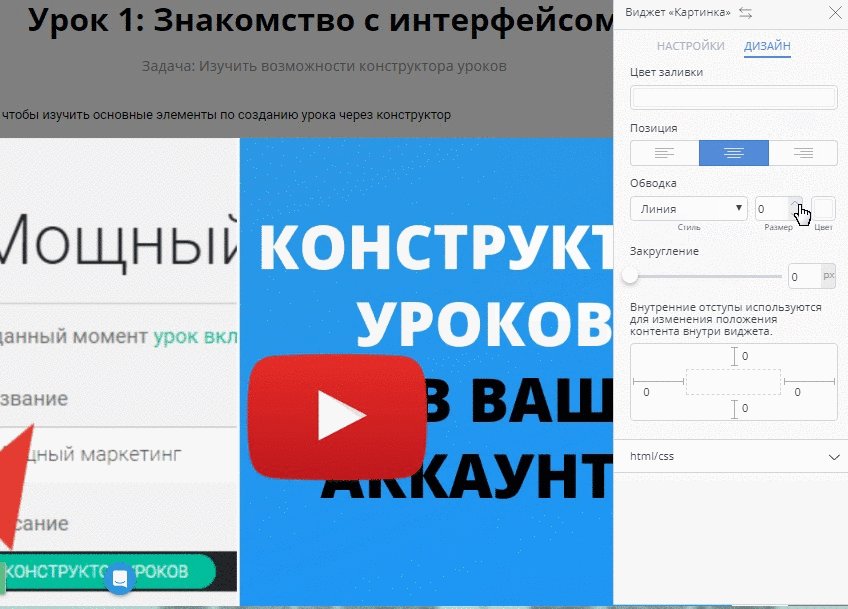
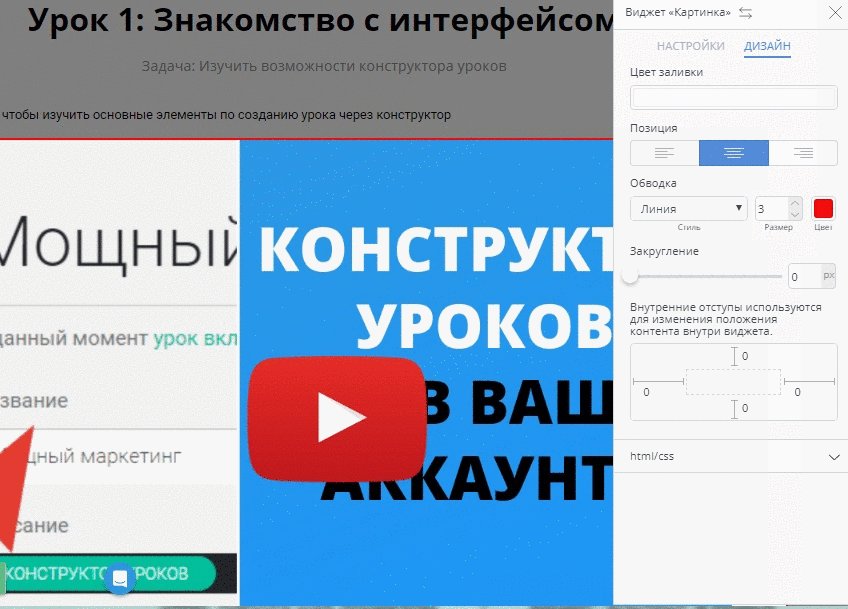
Изменение дизайна элементов
Нажмите на нужный элемент — в правой панели появятся его настройки. Для каждого виджета есть готовые стили, которые помогают сэкономить время на разработку дизайна. Во вкладке html/css вы можете добавить CSS классы к блоку.
Конструктор поможет вам экономить время на создание полезных уроков для ваших учеников.
Работа в мобильной версии конструктора уроков
Иногда может возникнуть необходимость отредактировать урок, имея под рукой лишь мобильное устройство.
В конструкторе уроков можно добавлять, удалять секции и виджеты, вносить изменения в настройки виджетов с мобильных устройств iOS и Android.
FAQ (ответы на частые вопросы)
Если это не помогло, пожалуйста, обратитесь в техническую поддержку через онлайн-чат, который расположен в правом нижнем углу вашего личного кабинета.
|
1 2 3 4 |
<details> <summary>Мой заголовок</summary> <p>Содержание спойлера</p> </details> |
Если нужно, чтобы какой-то из спойлеров был открыт, допишите к тегу «details» атрибут «open»:
|
1 2 3 4 5 6 7 8 |
<details open> <summary>Мой заголовок 1</summary> <p>Содержание спойлера 1</p> </details> <details> <summary>Мой заголовок 2</summary> <p>Содержание спойлера 2</p> </details> |
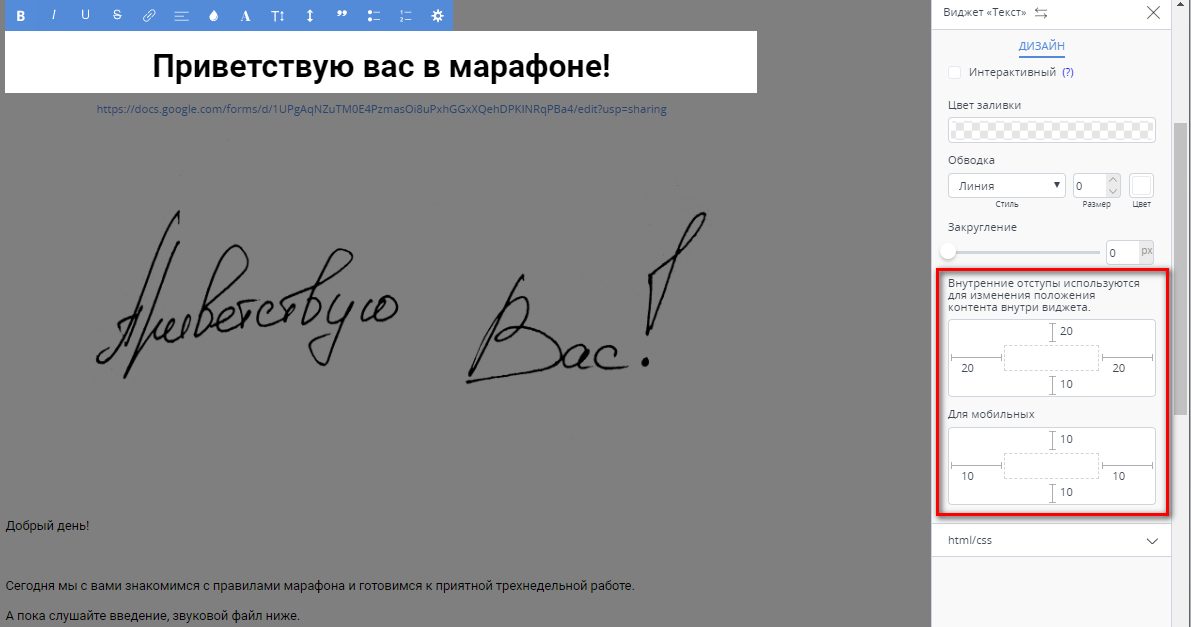
В настройках виджета «текст» есть возможность задать разные отступы для декстопной и мобильной версий урока отдельно.
Откройте настройки виджета «текст» и задайте необходимые значения отступов.
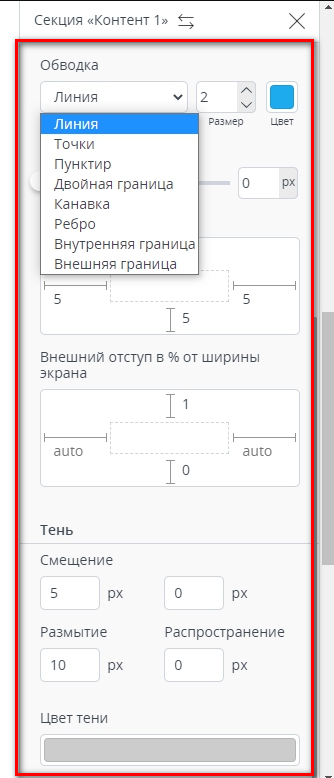
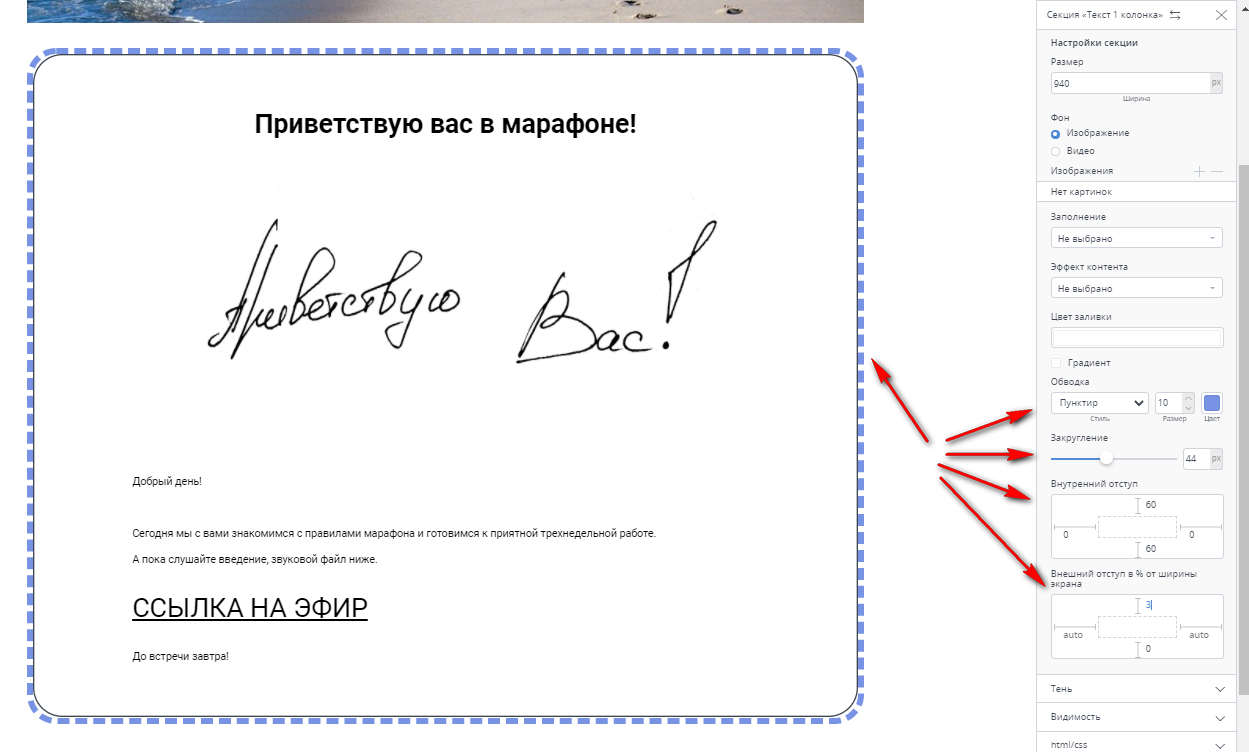
 В настройках секции есть возможность задать разные стили для обводки секции (рамки).
В настройках секции есть возможность задать разные стили для обводки секции (рамки).
Можно выбрать разные виды Обводки секции, толщину линии, цвет лини, внутренние и внешние отступы от контента, наличие тени, ее цвет и ширину.
Откройте настройки секции и задайте необходимые значения Обводки секции.

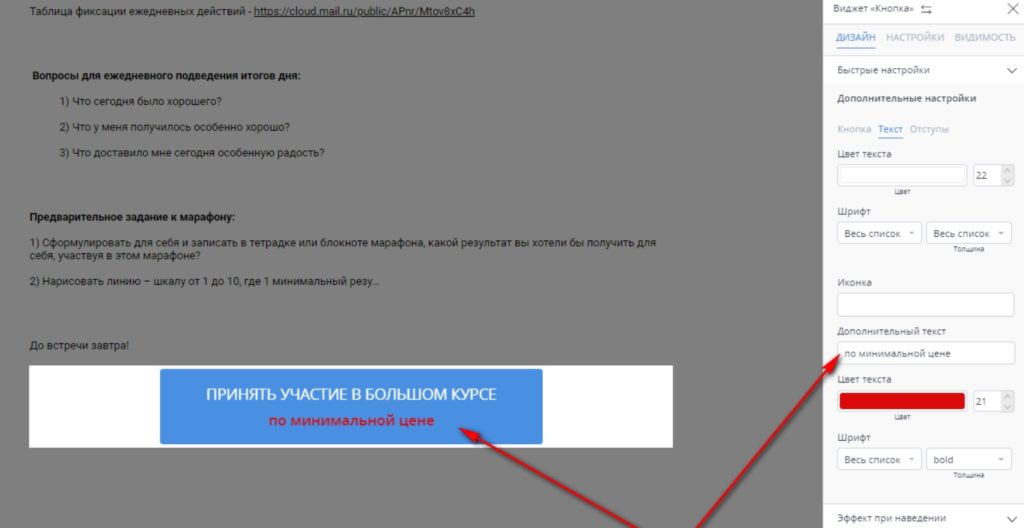
В настройках виджета «Кнопка» в пункте «Настройки дизайна» взакладке «Текст» есть возможность ввести дополнительный текст, который будет размещаться ниже основной надписи на кнопке, с возможностью задать высоту и цвет шрифта. Текст верхней строки редактируется непосредственно на кнопке.

Аналогичная функция есть в виджете «Форма».
В настройках виджета «текст» есть возможность задать разный размер шрифта.
Откройте настройки виджета «текст» и задайте необходимые значения выбранного шрифта.
Мы подготовили отдельную статью на эту тему.
При добавлении нового раздела в FAQ дублировать раздел здесь через вставку кода раздел Текст (только текст, без скриншотов и элементов шорткода). то делать, если буквы «прыгают» по тексту?»]Такая ошибка возникает, если на вашем компьютере или в браузере установлены программы/плагины, которым для работы нужен доступ к тексту в браузере. Так могут вести себя некоторые переводчики, менеджеры паролей. Попробуйте отключить все плагины в браузере или работать с другого браузера/устройства.
Если это не помогло, пожалуйста, обратитесь в техническую поддержку через онлайн-чат, который расположен в правом нижнем углу вашего личного кабинета.
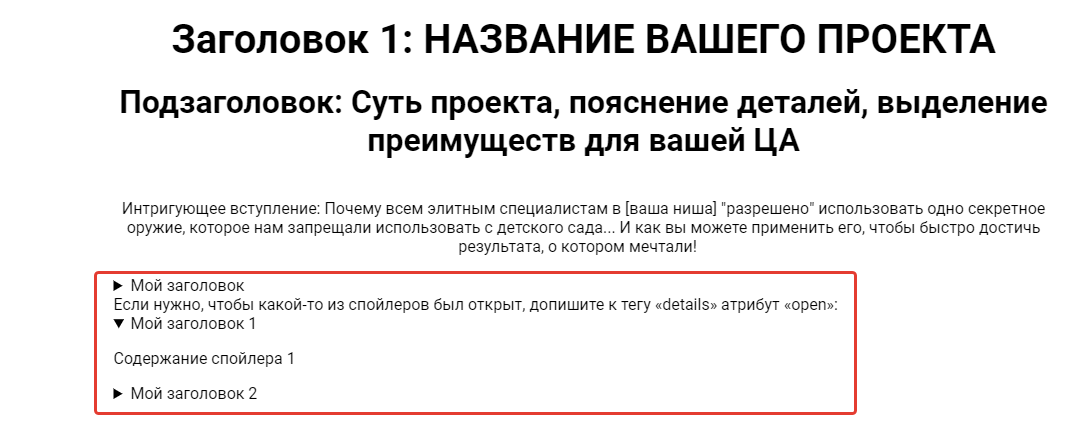
Как сделать виджет вопрос-ответ?С помощью виджета «код» вставьте представленный ниже код и отредактируйте его под себя.
На странице это будет выглядеть следующим образом:
Как задать внутренние отступы для мобильной версии в виджете «Текст» урока?
В настройках виджета «текст» есть возможность задать разные отступы для декстопной и мобильной версий урока отдельно.
Откройте настройки виджета «текст» и задайте необходимые значения отступов.
Как сделать рамку для секции в уроке?
В настройках секции есть возможность задать разные стили для обводки секции (рамки).
Можно выбрать разные виды Обводки секции, толщину линии, цвет лини, внутренние и внешние отступы от контента, наличие тени, ее цвет и ширину.
Откройте настройки секции и задайте необходимые значения Обводки секции.
Как разместить текст на кнопке в виджетах Кнопка и Форма в две строки?
В настройках виджета «Кнопка» в пункте «Настройки дизайна» взакладке «Текст» есть возможность ввести дополнительный текст, который будет размещаться ниже основной надписи на кнопке, с возможностью задать высоту и цвет шрифта. Текст верхней строки редактируется непосредственно на кнопке.
Аналогичная функция есть в виджете «Форма».
Как задать размер шрифта в виджете «Текст» урока?
В настройках виджета «текст» есть возможность задать разный размер шрифта.
Откройте настройки виджета «текст» и задайте необходимые значения выбранного шрифта.









 (7 оценок, среднее: 4,00 из 5)
(7 оценок, среднее: 4,00 из 5)